2 Cara Mudah Membuat Contact Form di Blog
Contact Form atau diberi judul Contact Us (Hubungi Kami) biasanya ditaruh dibagian atas atau bawah tab menu website dengan tujuan pembaca bisa dengan mudah menemukan Contact Us jika ingin berkomunikasi langsung dengan Pemilik atau Admin.
Contact Form bisa dikatakan salah satu fasilitas wajib yang perlu dimiliki oleh Blog. Apakah Anda Merasa bingung ingin membuat layanan Contact US?
Baik Sobat, disini kami akan memberikan tips cara paling mudah membuat Contact us dengan memanfaatkan layanan Contact From gratis. Anda hanya membutuh waktu sekitar lima menit. Ingin membuktikannya, mari sobat kita buktikan.
Cara 1 Membuat Contact Form di Blogger
Contact Form atau Contact Us nantinya akan seperti Screnshot dibawah ini :
 |
Contact Form |
Berikut ini caranya :
Pertama ; Anda kunjungi situs www.foxyform.com.
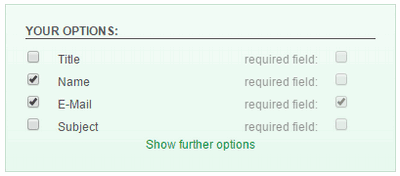
Kedua ; Setelah halaman terbuka disana Anda akan melihat setelan contact form yaitu Settings . Anda bisa menentukan setelan sesuai dengan keinginan.
 |
Settings |
 |
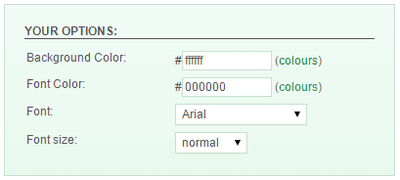
Advanced settings |
 |
Target e-mail Baddress |
 |
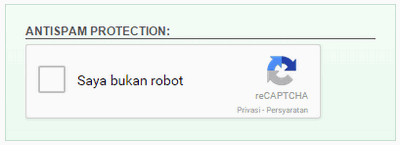
Antispam Protection |
 |
Create Formular |
Kelima ; Tunggu beberapa saat Anda akan diberi kode script contact form secara langsung dan juga dikirim melalui email Anda (email yang akan digunakan sebagai kontak). Kemudian Copy code script tersebut dan buatlah halaman contact us baru di blog, pastekan kode script tadi di mode HTML dan Publikasikan. Proses selesai dan Anda bisa melihat hasilnya.
Keterangan:
► Anda bisa mengubah ukuran contact form, pada code script tersebut terdapat kode ukuran 350px Anda bisa mengubah dan sesuaikan lebar halaman Anda.
► Jika ada pembaca yang menghubungi Anda melalui contact form, secara otomatis akan diteruskan ke alamat email yang anda gunakan untuk membuat contact form tadi.
Cara 2 Membuat Contact Form di Blogger
Pertama : kunjungi halaman http://www.123contactform.com
Kedua : setelah halaman terbuka, klik tombol Sing Up For Free
Ketiga : maka akan terbuka kembali halaman baru, terdapat beberapa pilihan . Pilih Free Always agar gratis.
Keempat : Selanjutnya Anda di mina mengisi form formulir pendaftaran, silahkan Anda isikan seperti screnshoot di bawah ini, setelah selesai Anda klik Create
Kelima : dihalaman ini terdapat banyak pilihan, karena kita hanya ingin membuat Contact Form maka pilih saja Contact & Lead Form
Keenam : Akan terbuka kembali halaman baru, di halaman ini Anda di minta membuat nama untuk contact form Anda.
Ketujuh : Setelah Anda berrhasil membuat nama contact form, tahap berikutnya Anda berada di halaman pengeditan. Pada halaman ini Anda bisa menambahkan atau mengurangi fitur pada contact form di menu sebelah kiri. Setelah sukses, selanjutnya Anda klik tombol Continue
Kedelapan : Halaman berikunya adalah halaman notifikasi email, silahkan Anda edit halaman notifikasi, setelah sudah klik lagi tombol Continue
Kesembilan : Langkah berikunya, Anda akan di suguhkan tiga pilihan kode untuk di pasang di halaman Web atau Blog Anda. Untuk melihat contoh contak form Anda klik saja tombol Live Demo.
Silahkan Anda Copy code tersebut, kemudaian Anda buka laman baru dan terapakan code pada HTML dan Kemudian Anda publikasikan.
Selamat sekarang Anda sudah berhasil memiliki contact form, sekian dulu yan sobat informasi dari Aakshare, semoga bermanfaat.









Belum ada Komentar untuk "2 Cara Mudah Membuat Contact Form di Blog"
Posting Komentar